Responsive (Tepki Veren) Web Tasarımı Antalya

Responsive Web Tasarımının Önemi
Günümüzün hızla gelişen teknolojisiyle birlikte sadece masaüstü bilgisayarlar değil, mobil cihazlar da internete erişim sağlamada büyük bir rol oynamaktadır. İşte tam da bu noktada responsive web tasarımının önemi ortaya çıkmaktadır. Responsive web tasarımı, mobil cihazlara uyumlu tasarımların oluşturulması demektir ve kullanıcı deneyimini artırmak için birçok özellikle bir araya gelir. Bu yazıda responsive web tasarımının mobil cihazlara uyumlu tasarımın özellikleri, tepki veren web tasarımının kullanıcı deneyimini nasıl artırdığı, tasarımın farklı ekran boyutlarında eşit görüntülenmesi gibi konuları ele alacağız.
Responsive Web Tasarımının Önemi
Responsive web tasarımı, günümüzde internet üzerindeki kullanıcı deneyimini artıran önemli bir faktördür. Gelişen teknoloji ile birlikte insanlar farklı cihazları tercih etmekte ve internete erişim sağlamaktadır. Bu nedenle, web sitelerinin her türlü cihazda uyumlu ve etkili bir şekilde görüntülenmesi büyük bir önem taşımaktadır.
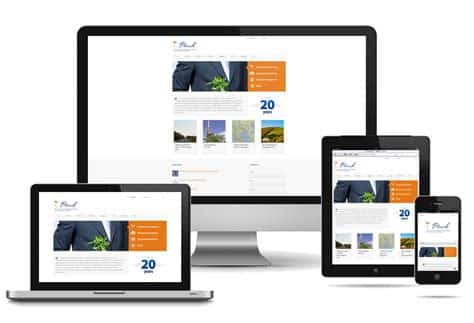
Responsive web tasarımının en önemli özelliği, web sitesinin farklı ekran boyutlarında ve çözünürlüklerinde sorunsuz bir şekilde görüntülenmesini sağlamasıdır. Bu sayede kullanıcılar, farklı cihazlar arasında gezinirken sitenin içeriğine kolaylıkla erişebilmekte ve istedikleri bilgilere hızlı bir şekilde ulaşabilmektedir.
Responsive tasarıma sahip bir web sitesi, kullanıcıların cihazlarını yatay veya dikey olarak çevirmesi durumunda otomatik olarak uyum sağlamaktadır. Bu da kullanıcı deneyimini artırmakta ve web sitesinin profesyonel bir imaj sergilemesini sağlamaktadır.
Responsive web tasarımı, kullanıcılar için daha kolay ve etkili bir deneyim sunmanın yanı sıra SEO açısından da önemli bir rol oynamaktadır. Google gibi arama motorları, mobil uyumlu ve responsive tasarıma sahip siteleri daha üst sıralarda listelemekte ve kullanıcıların tercih ettiği sitelerin başında yer almaktadır. Bu da web sitesinin görünürlüğünü artırarak daha fazla ziyaretçi çekmesini sağlamaktadır.
- Responsive web tasarımı, kullanıcı deneyimini artırır.
- Farklı ekran boyutlarında sorunsuz görüntüleme sağlar.
- Profesyonel ve güvenilir bir imaj yaratır.
- SEO açısından avantaj sağlar.
| Ekran Boyutu | Tasarım Görüntülenmesi |
|---|---|
| PC ve Laptop | Sitenin tam boyutlu olarak görüntülenmesi |
| Tablet | Tasarımın ekran boyutuna göre ölçeklenebilmesi |
| Mobil Telefon | Site içeriğinin tek sütun olarak sıkıştırılması |
Mobil Cihazlara Uyumlu Tasarımın Özellikleri
Mobil cihazların kullanımının hızla artmasıyla birlikte, web sitelerinin mobil uyumluluğu da önem kazanmıştır. Mobil cihazlara uyumlu tasarım, kullanıcı deneyimini artırmak ve sitenin kullanılabilirliğini optimize etmek için gereklidir. Peki, mobil cihazlara uyumlu tasarımın özellikleri nelerdir? İşte, dikkate almanız gereken bazı ana özellikler:
- Duyarlı (Responsive) Tasarım: Mobil cihazlara uyumlu tasarımın en önemli özelliklerinden biri, duyarlı tasarım yapısına sahip olmasıdır. Duyarlı tasarım, sitenin ekran boyutuna otomatik olarak adapte olmasını sağlayarak, kullanıcıların farklı cihazlarda rahat bir şekilde siteye erişebilmesini sağlar.
- Hızlı Yükleme Süresi: Mobil cihaz kullanıcıları, hızlı bir deneyim istemektedirler. Bu nedenle, mobil cihazlara uyumlu bir web sitesinde hızlı yükleme süresi sağlanmalıdır. Optimize edilmiş görüntüler, önbellekleme ve az sayıda HTTP isteği gibi tekniklerle hızlı yükleme sağlanabilir.
- Basit ve Etkili Navigasyon: Mobil cihaz kullanıcıları, hızlı ve kolay bir şekilde istedikleri içeriğe ulaşmayı tercih ederler. Bu nedenle, mobil uyumlu bir web sitesinde basit ve etkili bir navigasyon tasarımı önemli bir özelliktir. Menülerin kısa olması, gezinme çubuğunun kolay erişilebilir olması gibi unsurlar dikkate alınmalıdır.
Responsive tasarım, mobil cihazlara uyumlu tasarım için önemli bir adımdır. Hızlı yükleme süresi, kullanıcıların sitede daha fazla zaman geçirmesini sağlar ve mobil cihaz kullanıcılarının beklentilerini karşılar. Basit ve etkili bir navigasyon tasarımı ise kullanıcıların rahatlıkla istedikleri içeriğe ulaşabilmesini sağlar. Mobil cihazlara uyumlu tasarımın bu özelliklerini dikkate alarak, kullanıcı dostu ve başarılı bir mobil web sitesi oluşturabilirsiniz.
Tepki Veren Web Tasarımıyla Artan Kullanıcı Deneyimi
Tepki veren web tasarımı, günümüzün hızla gelişen dijital dünyasında giderek önem kazanmaktadır. Bu tasarım yaklaşımı, web sitelerinin farklı cihazlarda ve ekran boyutlarında uyumlu bir şekilde görüntülenmesini sağlamaktadır. Kullanıcıların mobil cihazlar üzerinden web sitelere erişimi arttıkça, tepki veren tasarımın kullanıcı deneyimine olan katkısı da giderek artmaktadır.
Tepki veren web tasarımı, kullanıcıların web sitelerine herhangi bir cihazdan giriş yapabilmelerini sağlar. Bu tasarım yaklaşımı, sayfanın boyutunu, düzenini ve öğelerini otomatik olarak ayarlayarak, her cihaza uyumlu bir deneyim sunar. Örneğin, kullanıcılar mobil cihazlarda dikey olarak kaydırma yaparken, tepki veren tasarım sayesinde sayfa yapısı otomatik olarak değişir ve kullanıcılar rahat bir deneyim yaşar.
Bunun yanı sıra, tepki veren web tasarımıyla artan kullanıcı deneyimi, web sitelerinin hızlı yüklenme süreleriyle de ilişkilidir. Mobil cihazlar üzerinden web sitelerine erişimde yavaş yükleme süreleri kullanıcılar için oldukça rahatsız edici olabilir. Tepki veren tasarımın kullanılmasıyla birlikte, web siteleri hızlı bir şekilde açılır ve kullanıcılar istedikleri içeriğe hızlı bir şekilde erişebilir. Bu da kullanıcı memnuniyetini artırır ve web sitesinin terk edilme oranını azaltır.
- Tepki veren web tasarımı, kullanıcıların farklı cihazlarda uyumlu bir deneyim yaşamasını sağlar.
- Web sitelerinin hızlı yüklenmesi, kullanıcı memnuniyetini artırır.
| Tepki Veren Web Tasarımının Avantajları |
|---|
| Kullanıcı deneyiminde artış sağlar |
| Web sitesinin terk edilme oranını azaltır |
| Farklı ekran boyutlarında uyumlu bir görüntüleme sağlar |
Tasarımın Farklı Ekran Boyutlarında Eşit Görüntülenmesi
Tasarımın farklı ekran boyutlarında eşit görüntülenmesi, günümüzde önemli bir konu haline gelmiştir. Teknolojinin hızla ilerlemesiyle birlikte insanlar artık farklı cihazlarda internete erişmekte ve web sitelerini ziyaret etmektedir. Bu nedenle, web tasarımlarının farklı ekran boyutlarına uyum sağlaması ve her boyutta aynı kalitede görüntülenmesi gerekmektedir.
Mobil cihazlar, tabletler ve farklı boyutlardaki bilgisayar ekranları gibi birçok farklı cihaz kullanıldığında, web sitelerinin düzgün bir şekilde görüntülenmesi oldukça önemlidir. Bunun için “responsive” veya tepki veren web tasarımı terimi kullanılmaktadır. Responsive web tasarımı, web sitelerinin farklı ekran boyutlarına otomatik olarak uyum sağlaması anlamına gelir.
Bu tür bir tasarım, kullanıcılara daha iyi bir deneyim sunar ve siteye erişim kolaylığı sağlar. Ayrıca, kullanıcıların web sitesini ziyaret ederken zoom yapmalarına gerek kalmadan içerikleri rahatlıkla görmelerini sağlar. Responsive tasarım, mobil cihazlarda, tabletlerde ve bilgisayarlarda mükemmel bir görüntü sunar.
Mobil Sitenin Hızlı Yüklenmesi ve Performans Optimizasyonu
Mobil internet kullanımının hızla artmasıyla birlikte, kullanıcıların mobil siteleri hızlı bir şekilde yüklemesi ve kullanması önemli hale gelmiştir. Bir site ne kadar hızlı yüklenirse, kullanıcının siteye olan ilgisi o kadar artar ve dönüşüm oranları da yükselir. İşte bu nedenle mobil sitenin hızlı yüklenmesi ve performans optimizasyonu, web tasarımında büyük bir rol oynamaktadır.
Bir kullanıcı, mobil cihazından bir siteyi ziyaret ettiğinde hızlı yükleme süresi bekler. Eğer site yavaş yüklenirse, kullanıcı sabırsızlanır ve siteyi terk edebilir. Bu da site sahipleri için büyük bir kayıp demektir. Mobil sitenin hızlı yüklenmesi için bazı önemli ipuçları vardır. İlk olarak, optimize edilmiş görseller kullanılmalıdır. İyi bir şekilde sıkıştırılan ve boyutlandırılan görseller, site yüklenme süresini kısaltır. Ayrıca, gereksiz kod parçalarının temizlenmesi ve cache kullanımı da sitenin hızını artırır.
Performans optimizasyonu da mobil sitenin hızlı yüklenmesinde büyük bir rol oynar. Bir mobil site hem hızlı yüklenmeli hem de kullanıcı dostu olmalıdır. Kullanıcılar, kolayca site içinde gezinmeli ve istedikleri bilgiye hızlı bir şekilde ulaşabilmelidir. Bunun için, site tasarımında basit ve düzenli bir kullanıcı arayüzü kullanılmalıdır. Karmaşık ve fazla detaylı tasarımlar, kullanıcıların siteye olan ilgisini azaltabilir. Ayrıca, gereksiz animasyon ve efektlerin kullanılmaması da site hızını artırır.
SEO Dostu Responsive Web Tasarımı İpuçları
SEO, yani arama motoru optimizasyonu, web sitenizin arama motorları tarafından daha kolay bulunmasını ve sıralamada üst sıralara çıkmasını sağlayan önemli bir faktördür. Ancak SEO’ya odaklanırken göz ardı edilmemesi gereken bir diğer önemli faktör ise responsive web tasarımıdır. Bir web sitesinin responsive olması, kullanıcıların farklı cihazlarda kolaylıkla erişebilmesini ve kullanabilmesini sağlar. Bu nedenle, SEO dostu responsive web tasarımı çok önemlidir.
SEO dostu responsive web tasarımı için dikkate almanız gereken birkaç ipucu bulunmaktadır. İlk olarak, responsive tasarımı tercih ederken kullanıcı deneyimini ön planda tutmalısınız. Kullanıcılar, farklı cihazlarda web sitenize eriştiğinde, kolay navigasyon, hızlı yüklenme ve okunabilir içerik gibi özelliklere ihtiyaç duyarlar. Bu nedenle, web sayfalarınızın hızlı yüklenmesini sağlayacak optimizasyon tekniklerini uygulamalısınız.
Bununla birlikte, mobil cihazlara uygun tasarıma önem vermelisiniz. Mobil cihazlar, internete erişim kolaylığı sağladığı için web sitenizin mobil uyumlu olması gerekmektedir. Mobil cihazlara uyumlu tasarım, kullanıcıların ekran boyutuna göre otomatik olarak uyum sağlar ve web sayfalarını daha iyi görüntüler. Bu sayede kullanıcıların web sitenizde daha uzun süre kalmasını ve dönüşüm oranlarının artmasını sağlayabilirsiniz.
- İyi bir kullanıcı deneyimi sağlamak için web sayfalarınızda büyük ve okunabilir yazı tipleri kullanın.
- Resimlerinizi optimize edin ve hafif tutun, böylece sayfa yüklenme süresini minimize edebilirsiniz.
- Mobil cihazlara özgü işlevsellikler ekleyerek kullanıcıların kolaylıkla hareket etmelerini sağlayın.
| Önemli İpuçları | Açıklama |
|---|---|
| Mobil uyumlu tema kullanın | Web sitenizin responsive olmasını sağlayacak bir temayı tercih edin. |
| URL yapılandırmasını optimize edin | Kısa, anlaşılır ve anahtar kelimeleri içeren URL’ler kullanın. |
| Meta etiketlerini düzenleyin | Her bir sayfa için benzersiz ve açıklayıcı meta etiketleri oluşturun. |
Tepki Veren Tasarımın Şirket İmajına Katkısı
Şirketlerin dijital varlıklarının, marka imajının ve itibarının önemli bir parçası olan web siteleri, kullanıcı deneyimini ön plana çıkaran tepki veren tasarımlar ile daha etkili bir şekilde iletişim sağlamaktadır. Tepki veren tasarım, kullanıcıların farklı cihazlardaki web sitelerine erişim sağladıklarında, kolay kullanım ve eşit görüntüleme deneyimi yaşamasını hedeflemektedir.
Tepki veren tasarımın şirket imajına katkıları oldukça büyük olabilir. Bir şirketin web sitesi, o şirketin online varlığının bir yansımasıdır ve potansiyel müşteriler, iş ortakları veya diğer paydaşlar tarafından sıkça ziyaret edilir. Bu nedenle, web sitesinin şirketin değerlerini, kalitesini ve profesyonelliğini yansıtması önemlidir. Tepki veren tasarım sayesinde, şirketin kurumsal kimlik ve imajı, farklı cihazlarda tutarlı bir şekilde temsil edilebilir.
Tepki veren tasarımın bir diğer katkısı ise kullanıcı deneyimini artırmasıdır. Kullanıcılar, mobil cihazlar, tabletler veya masaüstü bilgisayarlar gibi farklı ekran boyutlarından web sitenize erişebilirler. Tepki veren tasarım, sayfanın içeriğini otomatik olarak yeniden boyutlandırır ve düzenler, böylece kullanıcılar herhangi bir uyum sorunu yaşamadan rahatlıkla gezinebilirler. Bu da kullanıcıların web sitenizde daha uzun süre geçirmesini ve daha fazla etkileşimde bulunmasını sağlar.
- Tepki Veren Tasarımın Şirket İmajına Katkıları:
- Şirketin değerlerini ve profesyonelliğini yansıtabilme
- Kurumsal kimlik ve imajın tutarlı bir şekilde temsil edilmesi
- Kullanıcı deneyiminin artırılması ve etkileşimin çoğaltılması
- Farklı cihazlarda eşit görüntülenme
- Web sitesine erişen kullanıcı sayısının artması
| Avantajlar | Dezavantajlar |
|---|---|
| Profesyonel ve modern bir görünüm sağlar | Tasarım ve geliştirme süreci daha fazla zaman ve kaynak gerektirir |
| Web sitenizin her cihaza uyumlu olmasını sağlar | Eski tarayıcılarda bazı uyumluluk sorunları yaşanabilir |
| Kullanıcı deneyimini artırır ve etkileşimi çoğaltır | Kod karmaşıklığına neden olabilir |
Mobil Cihazlarda Navigasyon Kolaylığı ve İşlevsellik
Mobil cihazlar günümüzde kullanıcılar arasında yaygın olarak tercih edilen bir erişim aracıdır. Mobil cihazlarda kullanıcı deneyiminin sağlanması ve artırılması, web tasarımının önemli bir parçasıdır. Bu bağlamda, mobil cihazlarda navigasyon kolaylığı ve işlevsellik büyük bir önem taşır. Navigasyon, kullanıcıların web sitesi üzerinde gezinme konusunda yol bulmalarını sağlar ve işlevsellik ise kullanıcının siteyi etkili bir şekilde kullanabilmesini sağlar.
Mobil cihazlarda navigasyon kolaylığı ve işlevsellik sağlamak için kullanılması gereken bazı özellikler vardır. Bunlardan biri, web sitesinin menülerinin basit ve sezgisel olmasıdır. Kullanıcıların kolaylıkla anlayabileceği bir menü düzeni, gezinme sürecini hızlandırır ve kullanıcıların istedikleri içeriğe erişimini kolaylaştırır. Ayrıca, navigasyon öğelerinin dokunmatik ekranlarda kullanıcı dostu olması da önemlidir. Büyük ve açık bir buton, kullanıcının yanlışlıkla yanlış bir linke tıklamasını önleyebilir ve kullanıcı deneyimini artırabilir.
Mobil cihazlarda navigasyon kolaylığı için önemli bir faktör de sayfa yüklenme hızıdır. Hızlı yüklenen bir site, kullanıcının gezinme sürecinde bekleme süresini azaltır ve daha iyi bir deneyim sunar. Bu nedenle, web sitesinin performans optimizasyonu yapılmalı ve gereksiz dosyaların ve kodların kaldırılması sağlanmalıdır. Ayrıca, site içi arama özelliği de mobil kullanıcılar için önemlidir. Kullanıcılar, istedikleri içeriği hızlı bir şekilde bulabilmeli ve kolaylıkla erişebilmelidir.
| Özellikler | Faydaları |
|---|---|
| Basit ve sezgisel menü düzeni | Kullanıcıların hızlı bir şekilde istedikleri içeriğe ulaşmalarını sağlar |
| Dokunmatik ekranlara uygun navigasyon öğeleri | Kullanıcı hatalarını azaltır ve kullanıcı deneyimini iyileştirir |
| Hızlı sayfa yüklenme süresi | Gezinme sürecinde bekleme süresini azaltır ve kullanıcı deneyimini geliştirir |
| Site içi arama özelliği | Kullanıcıların istedikleri içeriğe hızlı ve kolay bir şekilde erişmelerini sağlar |
Mobil cihazlarda navigasyon kolaylığı ve işlevsellik, kullanıcı deneyimini olumlu yönde etkileyen önemli bir faktördür. Kullanıcılar, hızlı ve etkili bir şekilde istedikleri içeriğe erişmek isterler. Bu nedenle, web tasarımcıları ve geliştiriciler, mobil cihazlarda kullanıcı dostu bir navigasyon ve işlevsel bir deneyim sunmayı hedeflemelidirler. Bu sayede, kullanıcılar sitenin sunduğu içeriklere kolaylıkla erişebilir ve istedikleri amaçları gerçekleştirebilirler.
Dönüşüm Oranlarını Artırmak için Responsive Tasarımın Rolü
Responsive web tasarımı, günümüzün hızla değişen web dünyasında giderek daha fazla önem kazanmaktadır. Mobil cihazların yaygınlaşması ve kullanıcıların farklı ekran boyutlarında internete erişim sağlaması, bir web sitesinin tüm platformlarda kullanılabilir olmasını gerektirmektedir. Bu noktada responsive tasarımın rolü büyük bir öneme sahiptir. Dönüşüm oranlarını artırmak için responsive tasarımın nasıl katkı sağladığına bir göz atalım.
Responsive web tasarımı, bir web sitesinin içeriklerinin ve tasarımının kullanılan cihazın ekran boyutuna ve özelliklerine otomatik olarak uyum sağlamasını sağlar. Bu sayede kullanıcılar, hem masaüstü bilgisayarlarda hem de mobil cihazlarda aynı kaliteli kullanıcı deneyimini yaşarlar. Responsive tasarım, bir web sitesinin tüm platformlarda kullanılabilir olmasını sağladığı için kullanıcıların siteye erişimini kolaylaştırır ve bu da dönüşüm oranlarını artırır.
Responsive tasarımla oluşturulan web siteleri, kullanıcıların mobil cihazlarda daha hızlı ve kolay navigasyon yapmasına olanak sağlar. Menülerin, butonların ve diğer interaktif öğelerin kullanıcı dostu bir şekilde tasarlanması, mobil cihazlarda siteye erişimi daha kolay hale getirir. Mobil kullanıcılar, hızlı ve etkili bir şekilde istedikleri bilgilere ulaşabildikleri için daha fazla zaman geçirir ve bu da dönüşüm oranlarını artırır. Aynı zamanda responsive tasarım, mobil cihazlarda yüksek hızda site yüklenmesini sağlayarak kullanıcıların beklemek zorunda kalmadan içeriklere erişimini kolaylaştırır.
Responsive tasarımın bir diğer önemli rolü, SEO uyumlu bir web sitesi oluşturma konusunda yardımcı olmasıdır. Arama motorları, mobil cihazlarda kullanıcı deneyimini göz önünde bulundurarak siteleri sıralar. Bunu yaparken de responsive tasarıma sahip siteleri tercih ederler. Bir web sitesinin responsive olması, kullanıcılara en iyi deneyimi sunmasının yanı sıra, arama motorlarının siteyi daha iyi sıralamasına da yardımcı olur. Bu da organik trafik ve dönüşüm oranlarının artmasını sağlar.
Dönüşüm oranlarını artırmak için responsive tasarımın rolü oldukça önemlidir. Kullanıcı dostu bir deneyim sunan ve tüm platformlarda kullanılabilir olan bir web sitesi, kullanıcıların siteyi terk etme oranını azaltırken, dönüşüm oranlarının yükselmesini sağlar. Responsive tasarımın dikkate alınması, web sitesinin mobil cihazlarda kolay erişilebilir olmasını sağlar ve bu da kullanıcıların siteye olan ilgisini artırır. Aynı zamanda SEO uyumlu bir web sitesi oluşturarak organik trafik elde etmek ve dönüşüm oranlarını artırmak da mümkün olur.
Liste Başlığı:
- Mobil cihazlara uyumlu tasarımın önemi
- Responsive web tasarımının avantajları
- SEO uyumlu bir web sitesi oluşturma
- Dönüşüm oranlarını artırmak için responsive tasarımın önemi
- Responsive tasarımın kullanıcı deneyimine etkisi
Tablo Başlığı:
| Ekran Boyutu | Tasarım Uyumu | Dönüşüm Oranı |
|---|---|---|
| Masaüstü | Evet | Yüksek |
| Tablet | Evet | Orta |
| Mobil | Evet | Düşük |
